GTmetrix PageSpeed Tips for Attaining a Faster Web Site Load Time
GTmetrix PageSpeed Tips for Attaining a Faster Web Site Load Time
Blog Article
Maximize Web Site Effectiveness With Gtmetrix Pagespeed Evaluation
In today's digital landscape, internet site performance is critical for individual fulfillment and retention, making tools like GTmetrix essential for efficiency analysis. By examining vital metrics such as Web page Tons Time and performance scores, businesses can discover covert inefficiencies that may prevent their online presence.
Comprehending GTmetrix Overview
GTmetrix is an effective device developed to assess website efficiency, offering crucial understandings that assist maximize loading speeds and improve customer experience. By providing comprehensive reports on numerous aspects of an internet site's efficiency, GTmetrix enables web designers and programmers to determine potential bottlenecks and enhance total efficiency.

In addition, GTmetrix allows users to check their websites from multiple geographical places and throughout various tools, ensuring an extensive efficiency analysis. This capability is essential for comprehending how various elements, such as server location and device kind, can affect customer experience. Generally, GTmetrix functions as an invaluable source for any person looking for to optimize their internet site's efficiency and supply a smooth experience to customers.
Trick Metrics to Analyze
Analyzing key metrics is fundamental to understanding a site's performance and identifying areas for improvement. GTmetrix provides several crucial metrics that offer insights into a site's efficiency.

Another essential metric is the PageSpeed Rating, which analyzes a web site's efficiency based upon numerous factors and ideal methods. The YSlow Score matches this by examining the site according to Yahoo's efficiency standards.
Additionally, evaluating the Waterfall Graph is crucial, as it visually represents the filling sequence of all page components, allowing for the recognition of bottlenecks or delays. Lastly, the variety of Demands shows exactly how many sources are packed, which can affect load times; reducing these demands commonly brings about enhanced efficiency. Concentrating on these essential metrics will assist optimize web site efficiency successfully.
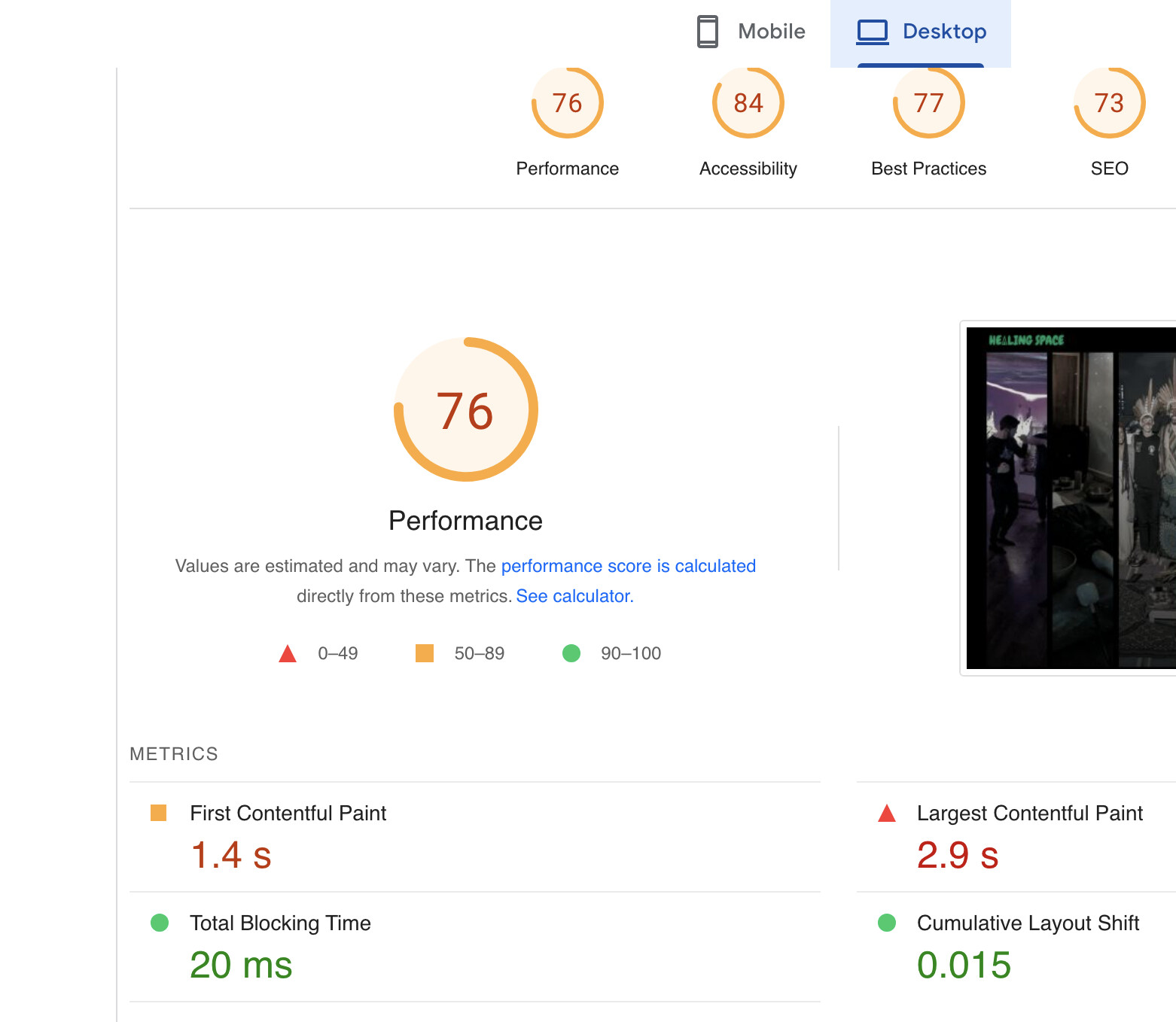
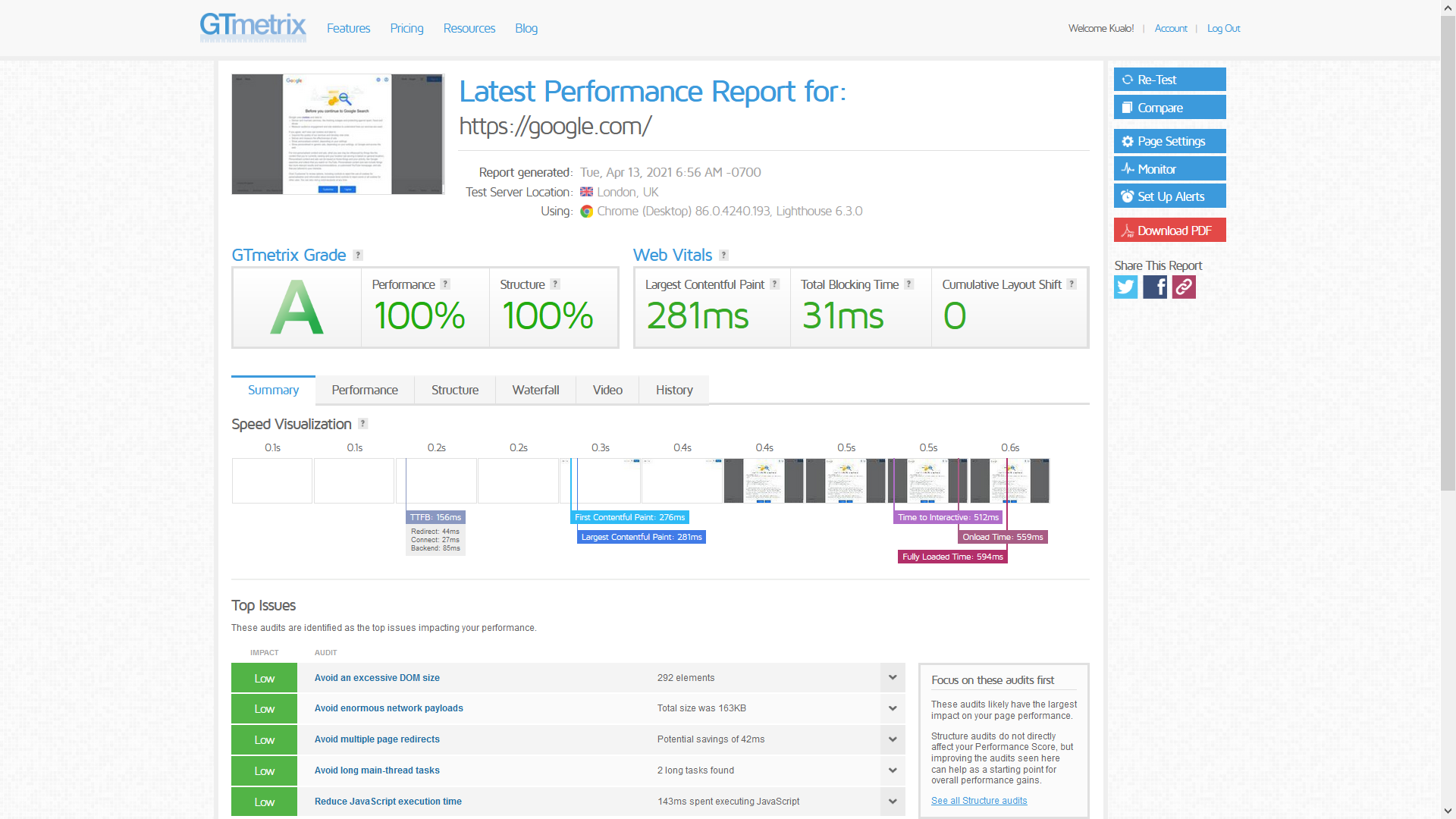
Interpreting GTmetrix Reports
Understanding the ins and outs of a GTmetrix report is crucial for web designers and designers aiming to boost site efficiency. gtmetrix pagespeed. A normal record is divided right into a number of key sections, consisting of the performance rating, waterfall graph, and recommendations. The efficiency score, acquired from both Google Lighthouse and Web Vitals, provides a quick snapshot of exactly how well the website is doing, with scores ranging from 0 to 100
The waterfall graph visually stands for the loading sequence of web page elements, enabling customers to recognize bottlenecks. Each entry in the chart details the demand made, the period taken, and the sort of resource, facilitating a granular analysis of loading time.
Additionally, the referrals area gives actionable insights tailored to the specific performance issues spotted. These pointers are typically classified by their prospective influence on efficiency, helping developers prioritize which changes to carry out initially.
Implementing Recommended Adjustments
After analyzing the insights given in the GTmetrix record, the following action involves carrying out the suggested modifications to enhance internet site efficiency. Prioritization is crucial; focus first on high-impact pointers that can generate instant results.

Following, attend to any type of render-blocking sources determined in the report. This frequently involves deferring the loading of JavaScript and CSS documents or inlining essential designs. By enhancing these aspects, you can improve perceived filling times and total individual experience.
Take advantage of browser caching to store regularly accessed sources locally on users' tools. This lessens server requests and increases web page packing for return visitors.
Ultimately, think about hop over to here implementing a web content delivery network (CDN) to disperse material more effectively across numerous geographic areas, decreasing latency.
Each of these adjustments can substantially boost web site efficiency, leading to improved individual complete satisfaction and possibly higher conversion prices (gtmetrix pagespeed). By carefully using these recommendations, your web site will certainly be much better placed to perform efficiently in today's affordable electronic landscape
Tracking Efficiency In Time
Continually monitoring internet site efficiency is crucial for keeping optimal effectiveness and customer experience. Gradually, various factors, such as updates to internet innovations, adjustments in individual behavior, and increased traffic, can considerably impact your internet site's efficiency metrics. Using devices like Gtmetrix enables systematic tracking of key performance signs (KPIs) such as web page tons times, complete web page dimension, and the number of requests.
Establishing a routine tracking routine is critical. Weekly or month-to-month evaluations can help identify trends and pinpoint specific problems see it here prior to they intensify right into larger issues. By evaluating historical performance data, web designers can associate modifications in efficiency with certain updates or content enhancements, enabling notified decision-making regarding future optimizations.
In addition, setting efficiency standards based on market standards gives a clear target for continuous improvements. Alerts for significant efficiency discrepancies can further improve responsiveness to prospective problems.
Conclusion
In verdict, leveraging GTmetrix PageSpeed analysis considerably improves site performance by offering necessary insights into performance metrics. Constant tracking of efficiency metrics guarantees that enhancements are suffered over time, enabling for an aggressive technique to arising problems.
In today's electronic landscape, web site effectiveness is paramount for user complete satisfaction and retention, making tools like GTmetrix necessary for performance analysis.In addition, GTmetrix permits individuals to evaluate their internet sites from several geographical places and across various devices, guaranteeing a comprehensive efficiency analysis. In general, GTmetrix offers as a very useful source for any individual looking for to enhance their site's performance and supply a seamless experience to customers.
By evaluating historical efficiency data, web designers can correlate adjustments in efficiency important site with particular updates or content additions, allowing informed decision-making concerning future optimizations.
In final thought, leveraging GTmetrix PageSpeed evaluation considerably improves website performance by supplying important insights right into performance metrics.
Report this page